Новости
Старт
Скачать
Типографика
Сетка
Формы
Таблицы
Кнопки
Метки
Пагинация
Крошки
Окна
Подсказки
Наверх
Уведомления
Помощники
ещё
Версия 6.0.1
29 ноября 2024 года
Старт
Скачать
Типографика
Сетка
Формы
Таблицы
Кнопки
Метки
Пагинация
Крошки
Окна
Подсказки
Наверх
Уведомления
Помощники
ещё
Версия 6.0.1
29 ноября 2024 года
Плагин На экран домой
Опубликован для упрощения взаимодействия
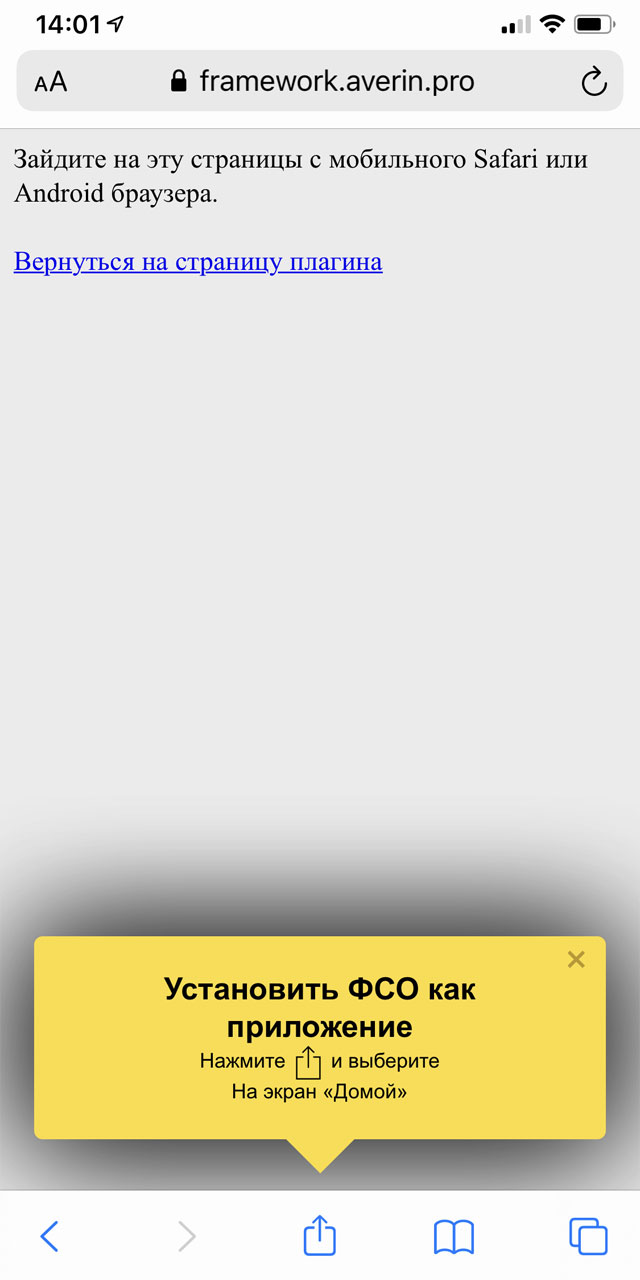
Скриншоты


Установка и использование
JavaScript
<script>
var isSafari =
navigator.vendor &&
navigator.vendor.indexOf('Apple') > -1 &&
navigator.userAgent &&
navigator.userAgent.indexOf('CriOS') == -1 &&
navigator.userAgent.indexOf('FxiOS') == -1;
var isAndroid =
(
navigator.userAgent.indexOf('Mozilla/5.0') > -1 &&
navigator.userAgent.indexOf('Android') > -1 &&
navigator.userAgent.indexOf('AppleWebKit') > -1 &&
navigator.userAgent.indexOf('Chrome') > -1
);
$(document).ready(function() {
var isSafari = navigator.vendor && navigator.vendor.indexOf('Apple') > -1 &&
navigator.userAgent &&
navigator.userAgent.indexOf('CriOS') == -1 &&
navigator.userAgent.indexOf('FxiOS') == -1;
$('.popup_homescreen_close').on('click', function(){
$('.popup_homescreen_safari').hide();
$('.popup_homescreen_android').hide();
localStorage.setItem("popup_homescreen", true);
});
if (localStorage.getItem('popup_homescreen') == null) {
if (isSafari == true) {
if(window.innerWidth <= 800) {
$('.popup_homescreen_safari').show();
}
}
if (isAndroid == true) {
if(window.innerWidth <= 990) {
$('.popup_homescreen_android').show();
}
}
}
});
</script>
HTML
<div class="popup_homescreen_safari"> <div class="popup_homescreen_close">×</div> <div class="popup_homescreen_header">Установить ФСО как приложение</div> <div class="popup_homescreen_text">Нажмите <img src="/img/homescreen_icon.png" width="20" align="center" alt="" /> и выберите<br/>На экран «Домой»</div> </div> <div class="popup_homescreen_android"> <div class="popup_homescreen_close">×</div> <div class="popup_homescreen_header">Установить ФСО как приложение</div> <div class="popup_homescreen_text">Нажмите <img src="/img/homescreen_icon_android.png" width="20" align="center" alt="" /> и выберите<br/>Добавить на главный экран</div> </div>
CSS
<style>
.popup_homescreen_safari {
display: none;
position: fixed;
bottom: 30px;
left: 20px;
right: 20px;
margin: 0px auto;
padding: 20px;
background-color: #fddc37;
-webkit-border-radius: 5px;
z-index: 9999;
text-align: center;
font-family: Arial, sans-serif;
-webkit-box-shadow:
10px 10px 70px rgba(0,0,0,0.4),
-10px -10px 70px rgba(0,0,0,0.4),
-10px 10px 70px rgba(0,0,0,0.4),
10px -10px 70px rgba(0,0,0,0.4);
}
.popup_homescreen_safari::after {
position: absolute;
content: '';
height: 0px;
width: 0px;
left: 0px;
right: 0px;
margin: 0px auto;
bottom: -20px;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #fddc37;
z-index: 9999;
}
.popup_homescreen_safari .popup_homescreen_header {
color: #000000;
font-weight: bold;
font-size: 18px;
font-family: Arial, sans-serif;
margin-top: 0;
margin-bottom: 0;
}
.popup_homescreen_safari .popup_homescreen_text {
color: #000000;
font-size: 12px;
font-family: Arial, sans-serif;
}
.popup_homescreen_safari .popup_homescreen_close {
position: absolute;
right: 10px;
top: 0px;
font-size: 24px;
color: #bc981d;
cursor: pointer;
}
.popup_homescreen_android {
display: none;
position: fixed;
top: 30px;
left: 20px;
right: 20px;
margin: 0px auto;
padding: 20px;
background-color: #fddc37;
-webkit-border-radius: 5px;
z-index: 9999;
text-align: center;
font-family: Arial, sans-serif;
-webkit-box-shadow:
10px 10px 70px rgba(0,0,0,0.4),
-10px -10px 70px rgba(0,0,0,0.4),
-10px 10px 70px rgba(0,0,0,0.4),
10px -10px 70px rgba(0,0,0,0.4);
}
.popup_homescreen_android::after {
position: absolute;
content: '';
height: 0px;
width: 0px;
right: 20px;
top: -20px;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid #fddc37;
z-index: 9999;
}
.popup_homescreen_android .popup_homescreen_header {
color: #000000;
font-weight: bold;
font-size: 18px;
font-family: Arial, sans-serif;
margin-top: 0;
margin-bottom: 0;
}
.popup_homescreen_android .popup_homescreen_text {
color: #000000;
font-size: 12px;
font-family: Arial, sans-serif;
}
.popup_homescreen_android .popup_homescreen_close {
position: absolute;
right: 10px;
top: 0px;
font-size: 24px;
color: #bc981d;
cursor: pointer;
}
</style>